产品研发都要知道的邮件兼容问题(附解决方案)
这个问题,我在两家公司都遇到过,一个邮件订阅功能,因为上游人员认为比较简单,都不做评审。订阅内容产品经理设计得十分丰满,设计师设计稿也画的很好看,各种渐变什么的。但是一到测试环节各种显示异常,返工N多次。为这个小功能两次验收到凌晨。我觉得很有必要让更多产研都知道邮件订阅更好的设计和开发方式。
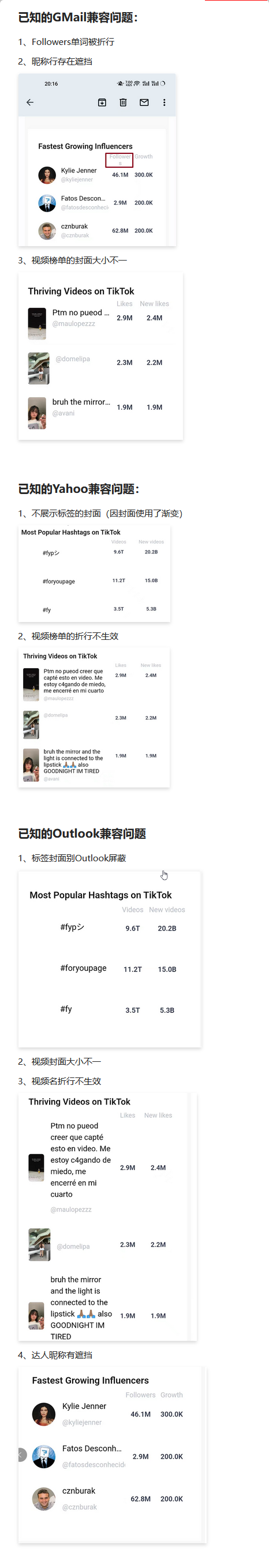
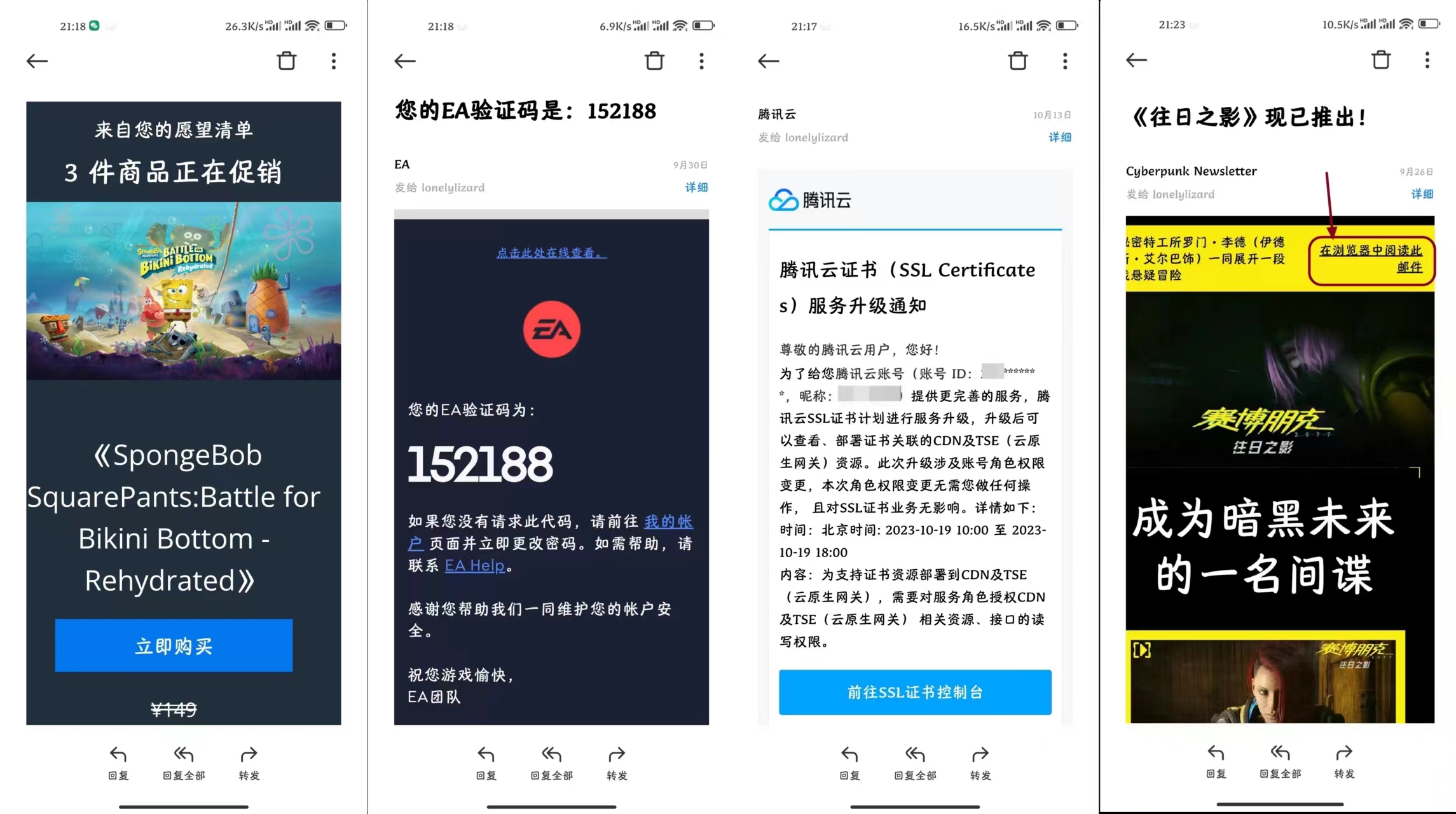
先来看一个实例,开发人员开发好邮件模板后,一个模板在4个邮箱上出现的问题各异

更可怕的是,兼容了某个邮箱,在另外的邮箱又出现了问题,BUG修复了一晚上,比提测时发现的问题更多了,最后从主流的十几个邮箱缩小兼容范围到4个(GMail、Yahoo、Foxmail和Outlook)
出现种种怪异的问题,最主要的原因有2个方面的原因:
1、邮箱的发展停滞,厂商对邮箱的支持情况不一,例如大部分邮箱在HTML5和CSS3主流的情况下仍然不支持,就算是支持了,也只是支持少量的标签
2、过去邮箱常常作为病毒的突破口、垃圾广告的投放渠道以及数据跟踪,为此厂商对邮箱支持的HTML情况还进一步限制,比如不支持JS,不支持自动下载图片,不支持SVG等等,
如果开发测试时间都充裕并且内部非常重视邮件订阅内容的话,那可以可以参考网上别人总结给出的各个邮箱对标签的兼容经验,从而在保证复杂邮件结构的同时,能够最大限度在各个邮箱的PC网页、移动端网页、桌面程序和移动端程序上正常展示。
但是如果没有这样的条件和时间,可以从多个链路上去减少:
1、产品经理给出邮件内容模板,尽可能是纯文字、纯图片、少动态数据,支持的邮箱范围根据用户数据来决定兼容范围(如下图)
2、UI设计师给出的设计图,尽可能的简单,以表格的形式设计,从上往下排版,减少左右排版的内容(如下图)
3、开发人员最好使用XHTML 1.0而不是HTML来编写代码
4、为兼顾各种场景,在邮件头部加上“在浏览器打开此邮件”的功能,从而使得无法正确排版的邮件内容,用户能够在浏览器上正常查看(现代浏览器都支持HTML5,显示基本不会有问题,如图最右边那个)

阮一峰大佬在博客上对邮件开发的总结写的很好,“我发现,编写HTML Email的窍门,就是使用15年前的网页制作方法”
(https://www.ruanyifeng.com/blog/2013/06/html_email.html)
链接内对Doctype、布局、图片、行内样式、W3C校验和测试工具都总结了,有很大的参考价值
另外Github有一个12.7k Star的邮件模板可以直接套用,省去了测试时间:传送
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭