使用TBS Studio来调试微信公众号和小程序
如今抓包门槛越来越高,因此很多时候需要使用官方提供的调试工具,来方便、省力的完成任务。
如果是开发者,那么小程序的调试可以借助微信开发者工具编译测试版,自带完整vconsole调试窗口
但是手机性能不是很强的时候,操作时卡顿明显
解决方案
微信的小程序、网页都是借助使用腾讯的TBS Studio来解决,TBS Studio是腾讯开发出的给开发者调试包含渲染内核TBS的工具,内嵌TBS的有微信、QQ浏览器、QQ等
TBS Studio官网:https://x5.tencent.com/tbs/guide/debug/download.html
关于TBS的介绍:https://x5.tencent.com/tbs/index.html
TBS Studio使用的技术指南:https://x5.tencent.com/tbs/document/debug-detail-wifi.html
步骤
1、下载TBS Studio并且安装完毕
2、打开TBS Studio
3、安卓手机在开发者模式中打开调试模式,并开启调试模式下的安装功能,并且把手机通过数据线连接到电脑
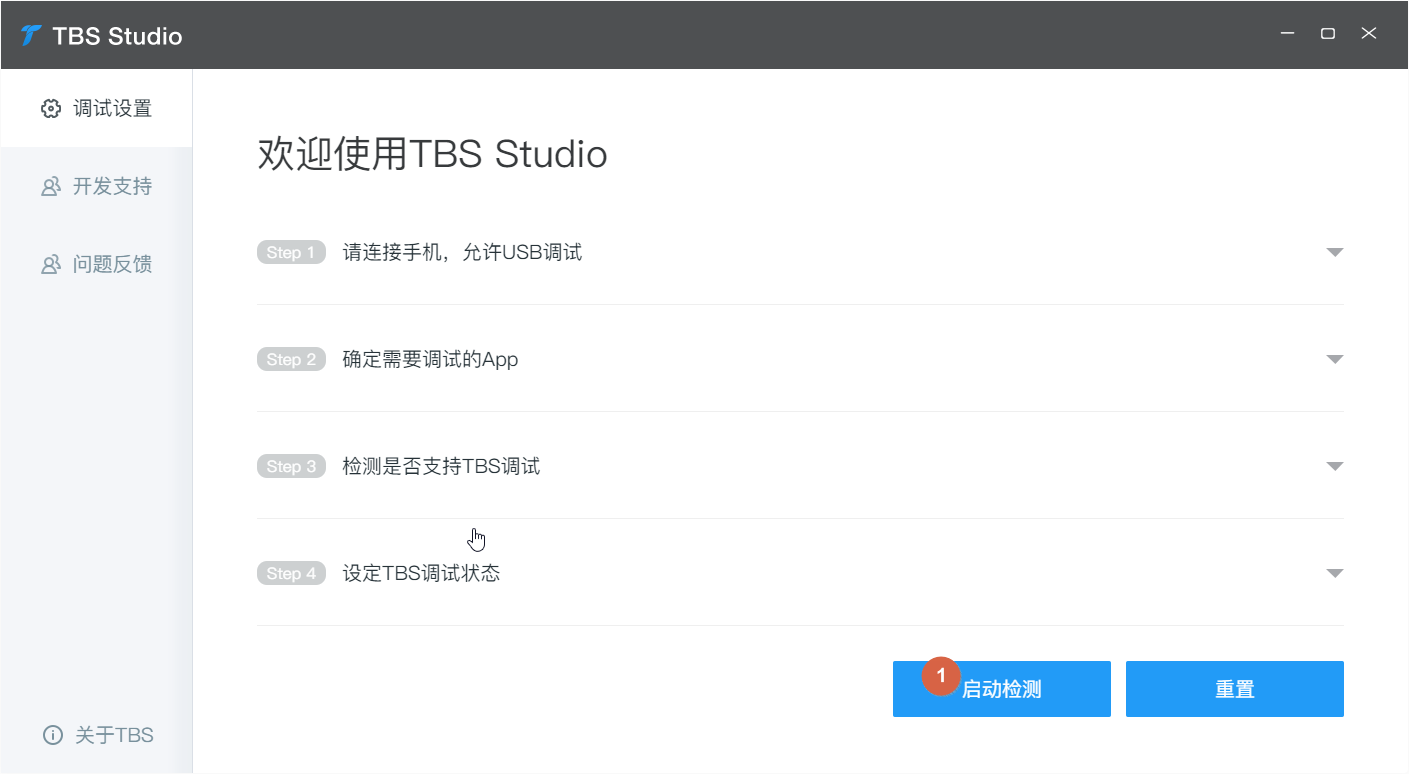
4、点击TBS Studio主页面的启用检测按钮

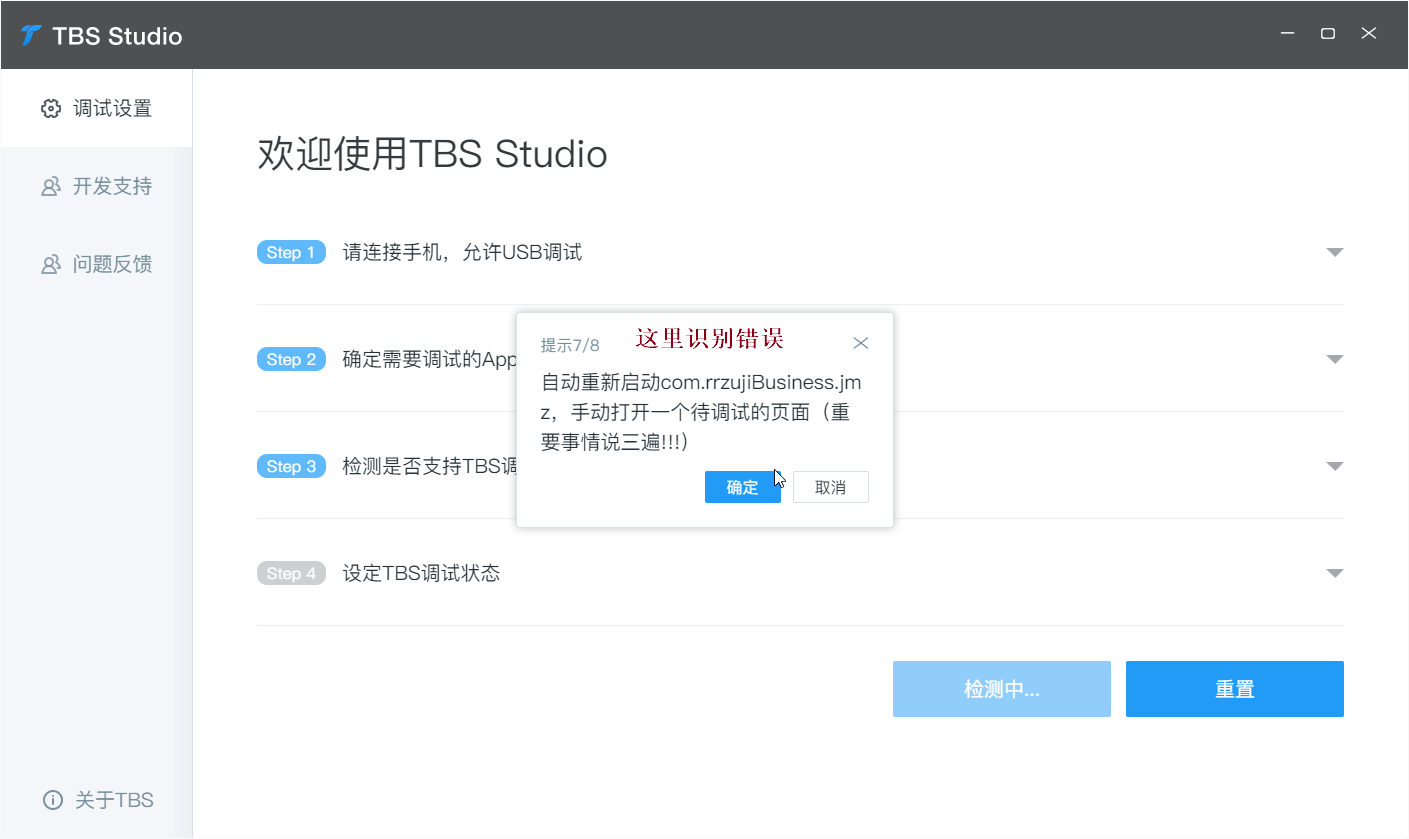
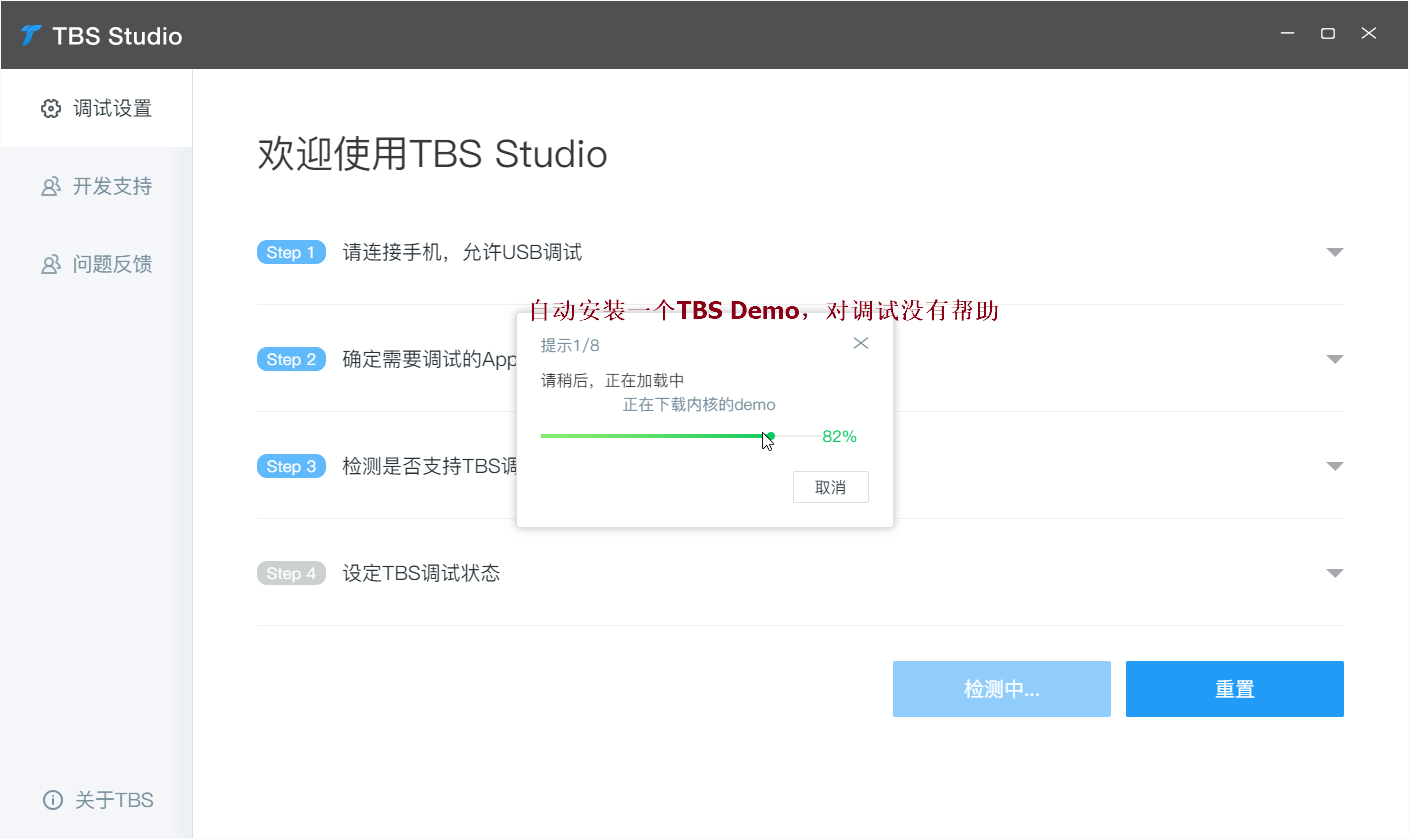
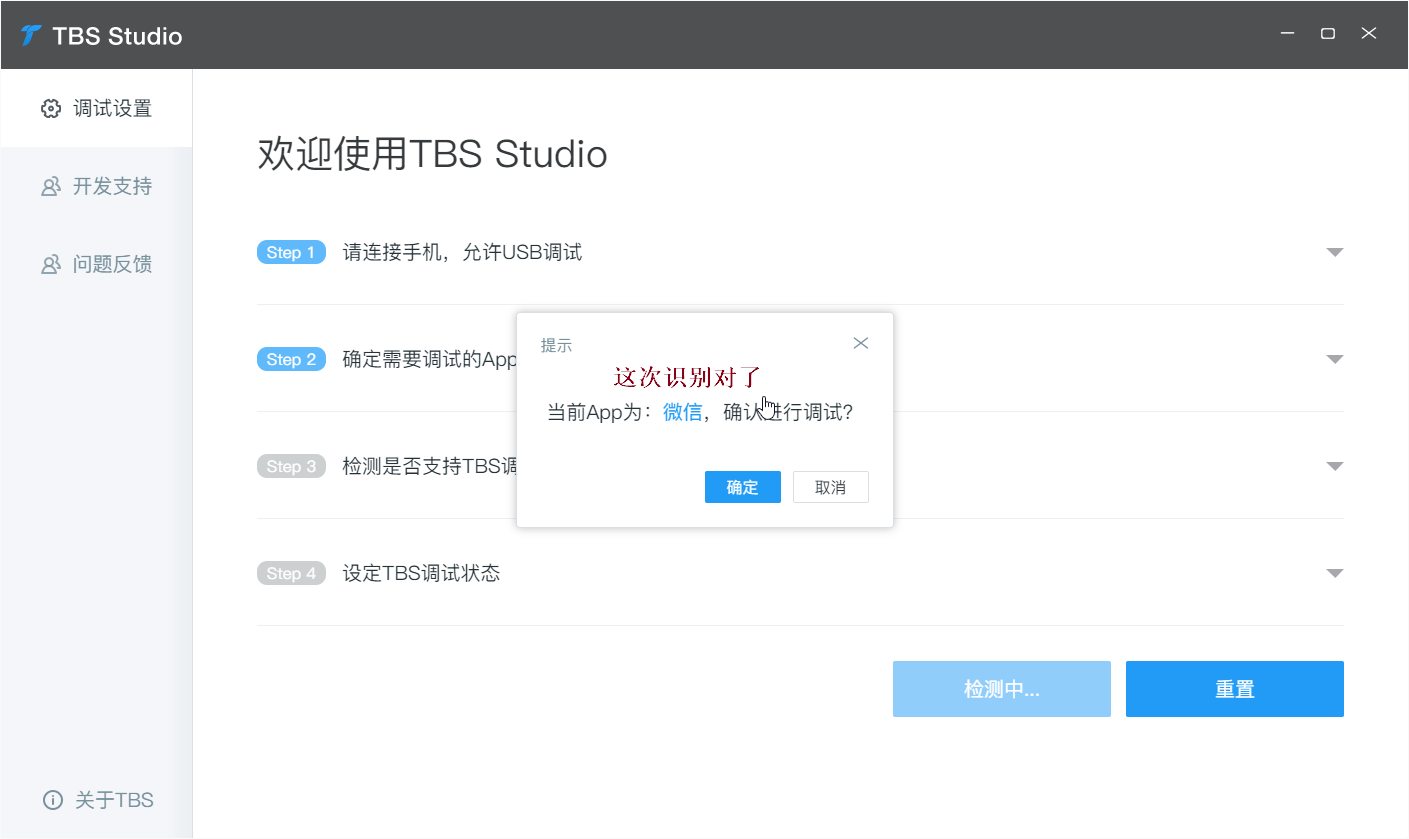
5、自动检测到前台APP
这里不一定准确的检测到前台APP,如果不是微信,清除近期任务管理器的APP,重新打开微信重新检测


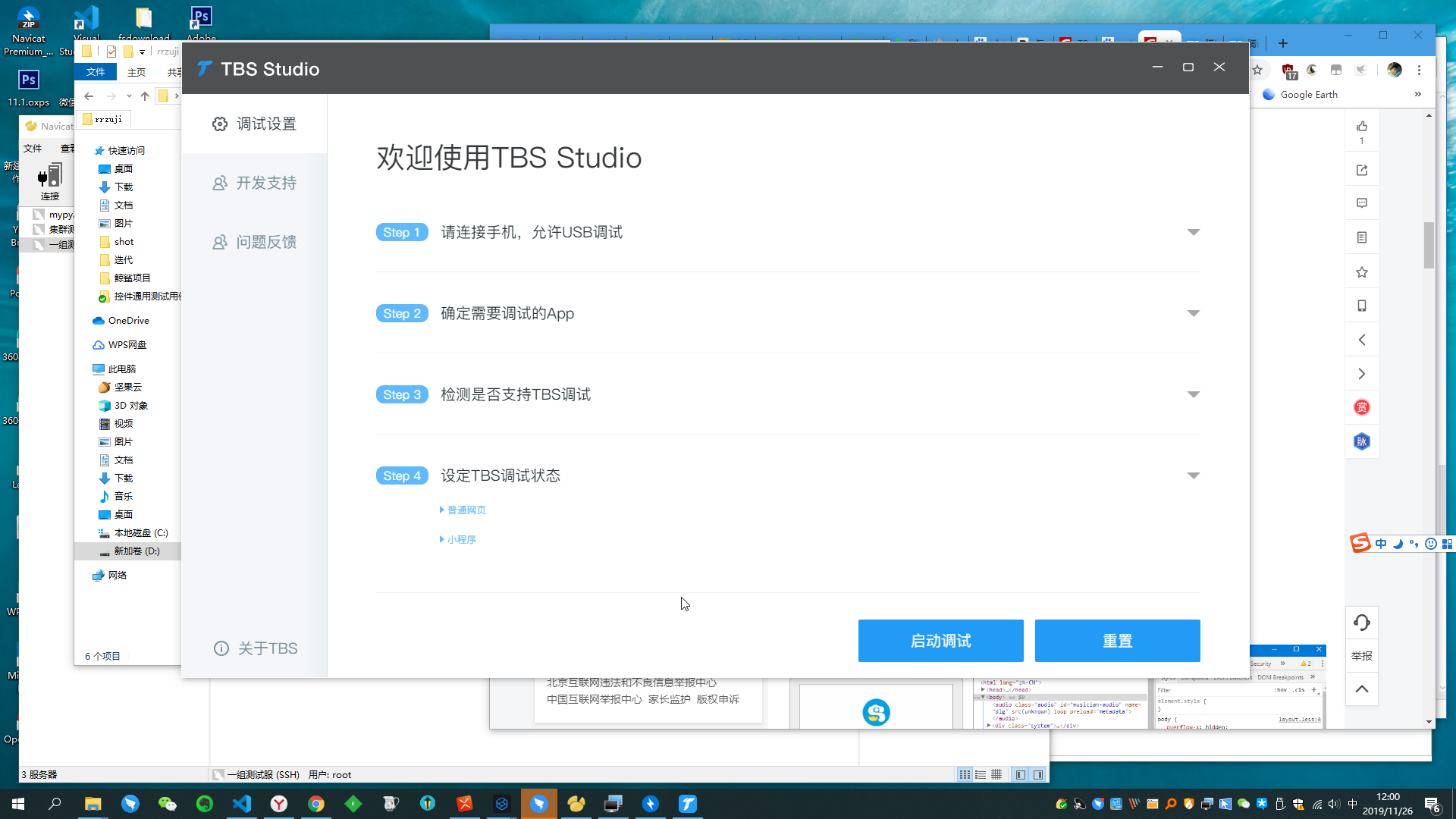
6、来到最后一步
这里打开普通网页调试
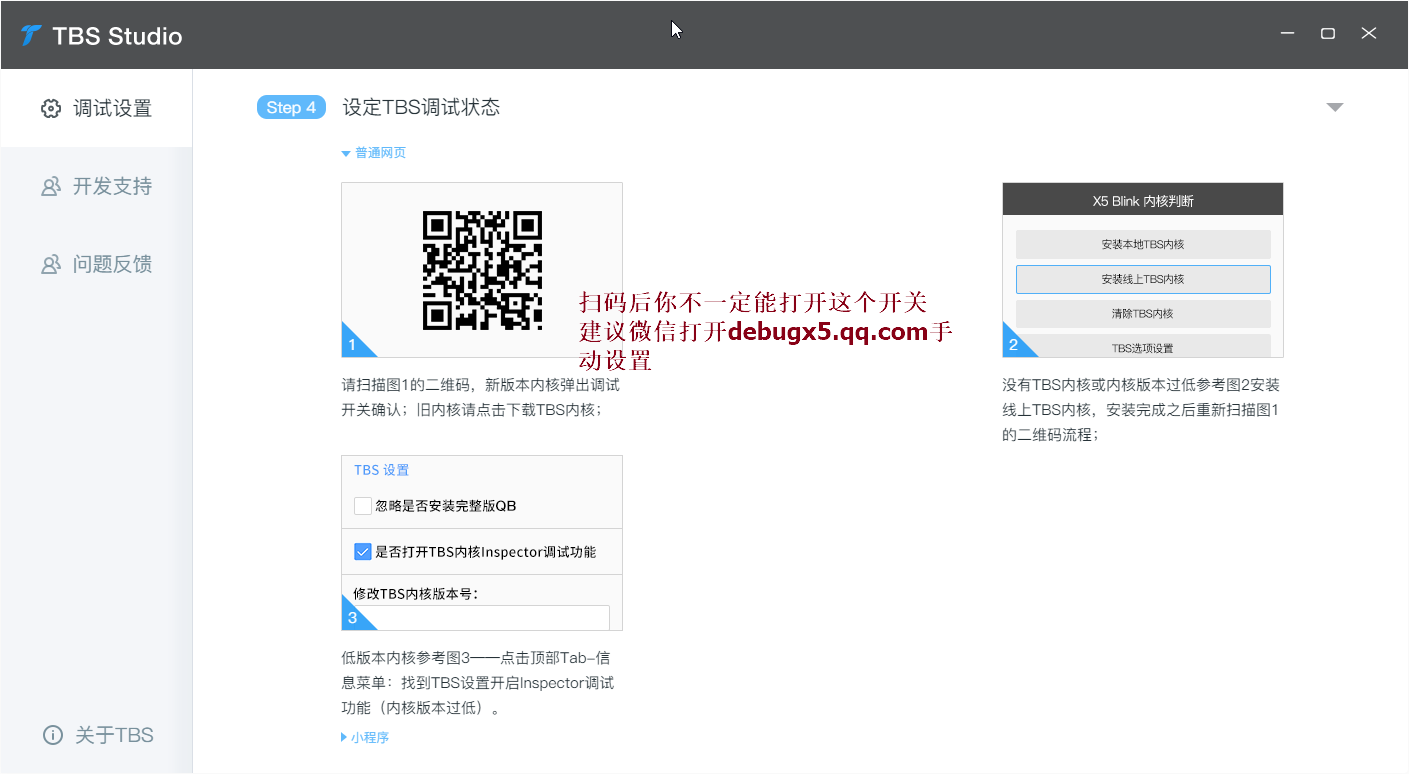
7、扫码进入开启TBS内核Inspector页面
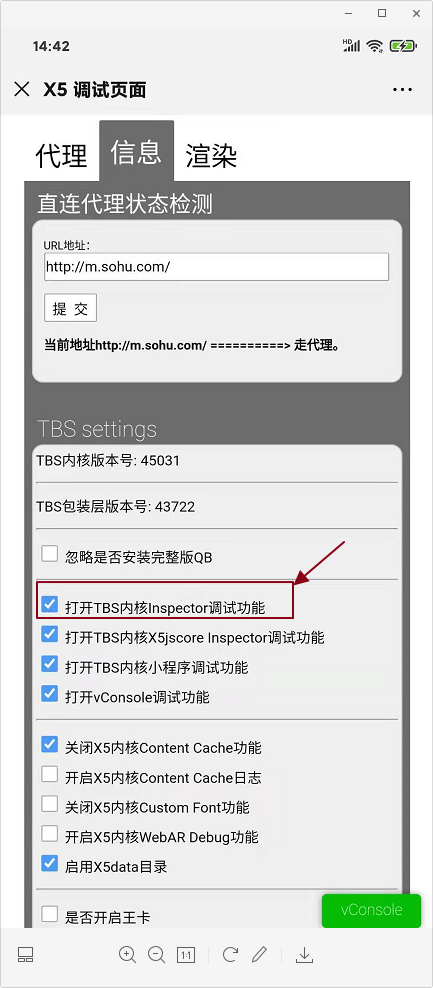
我这边扫码进入页面是不正常的,不能开启,可以微信访问debugx5.qq.com
在信息选项卡中开启TBS内核Inspector
小程序的调试如TBS Studio页面的Step 4步骤小程序的设置步骤跟着走就行

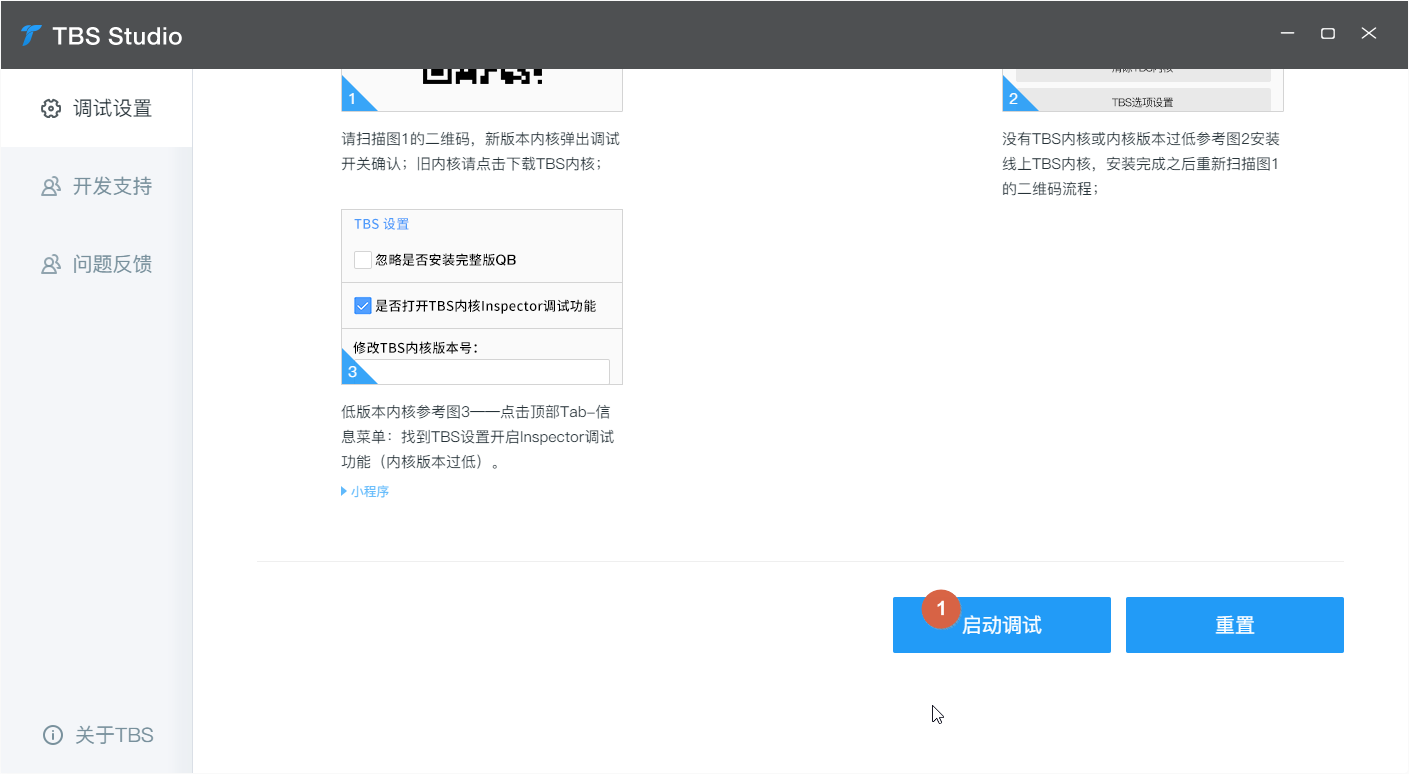
8、设置完在TBS Studio上点击启用调试

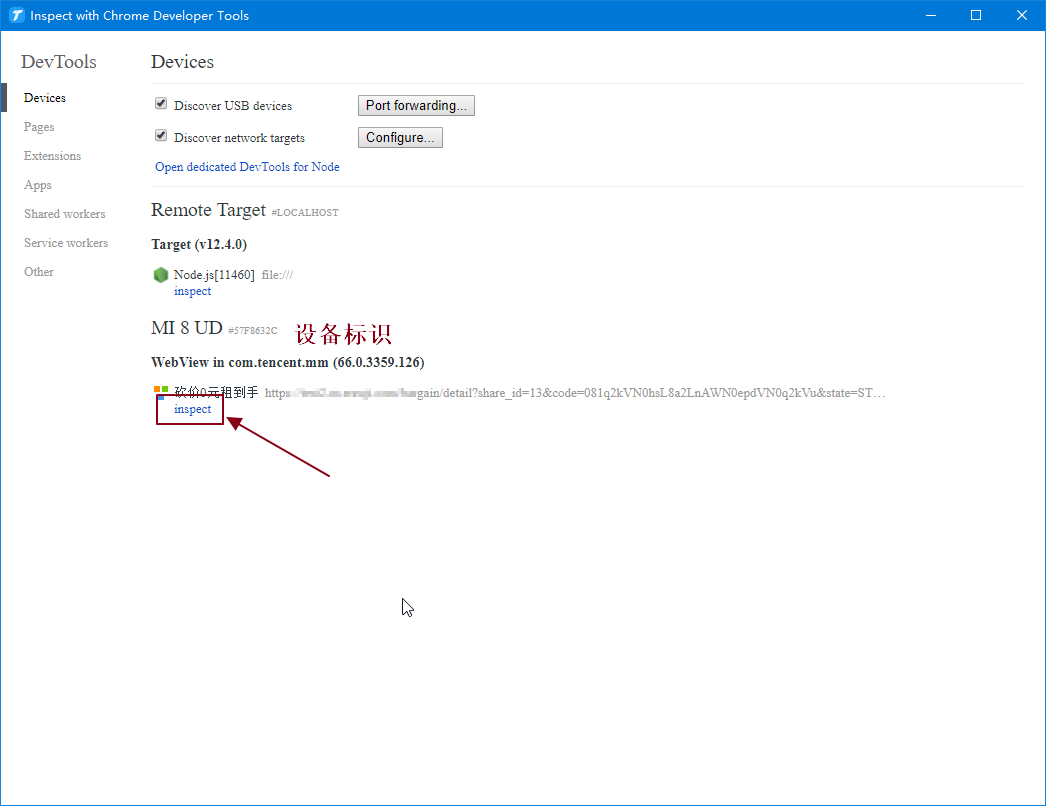
9、在微信里访问H5页面,如图页面会监听到页面
点击inspect进入调试页面
10、打开Developer Tools窗口后发现是空白页
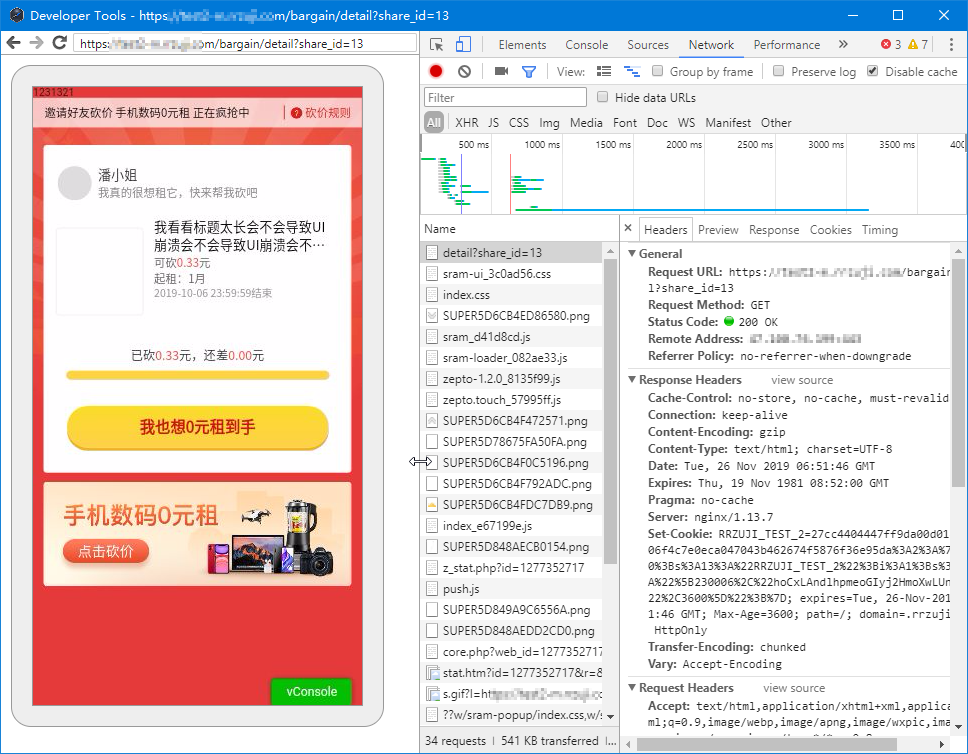
抓包发现是连接到的网站没有响应,再从页面可以看到这个Developer Tool是乃至整个Inspect页面都是Chrome浏览器的内嵌页(谷歌浏览器打开Chrome://inspect对比),联想到应该是页面初始化被墙了,于是挂了梯子,重新点击inspect,于是就加载出来了,如下下图

11、看到熟悉的谷歌控制台窗口,接下来的操作都是和日常F12里的操作一样了
其他
在配置好之后,我在谷歌浏览器Chrome://inspect页面也同样能调试微信公众号网页(笑)
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭