如何使用Fiddler做前端测试
在我负责的一个业务中,有很多逻辑是前端处理的,即这部分前端处理的,需要做前端测试。
前端的渲染依据后端返回的数据,但是由于后端的数据来自ES、Bigtable等,伪造数据有困难,为此,可以使用Fiddler来单独做前端测试
案例
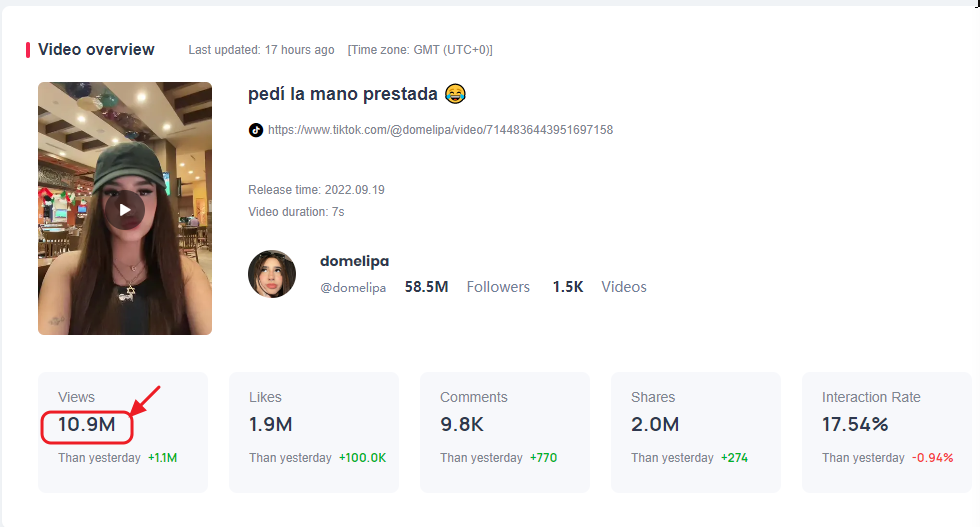
产品要求:Portal的视频详情页,播放量要做计量单位转化(小数点保留规则这里不展开讨论,节约篇幅)

测试用例:
1、播放数<=3位数,展示实际播放量
2、3位数<播放数<=6位数,展示单位为K
3、6位数<播放数<=9位数,展示单位为M
4、9位数<播放数<=12位数,展示单位为B
5、12位数>播放数,展示单位为T
1、抓取接口
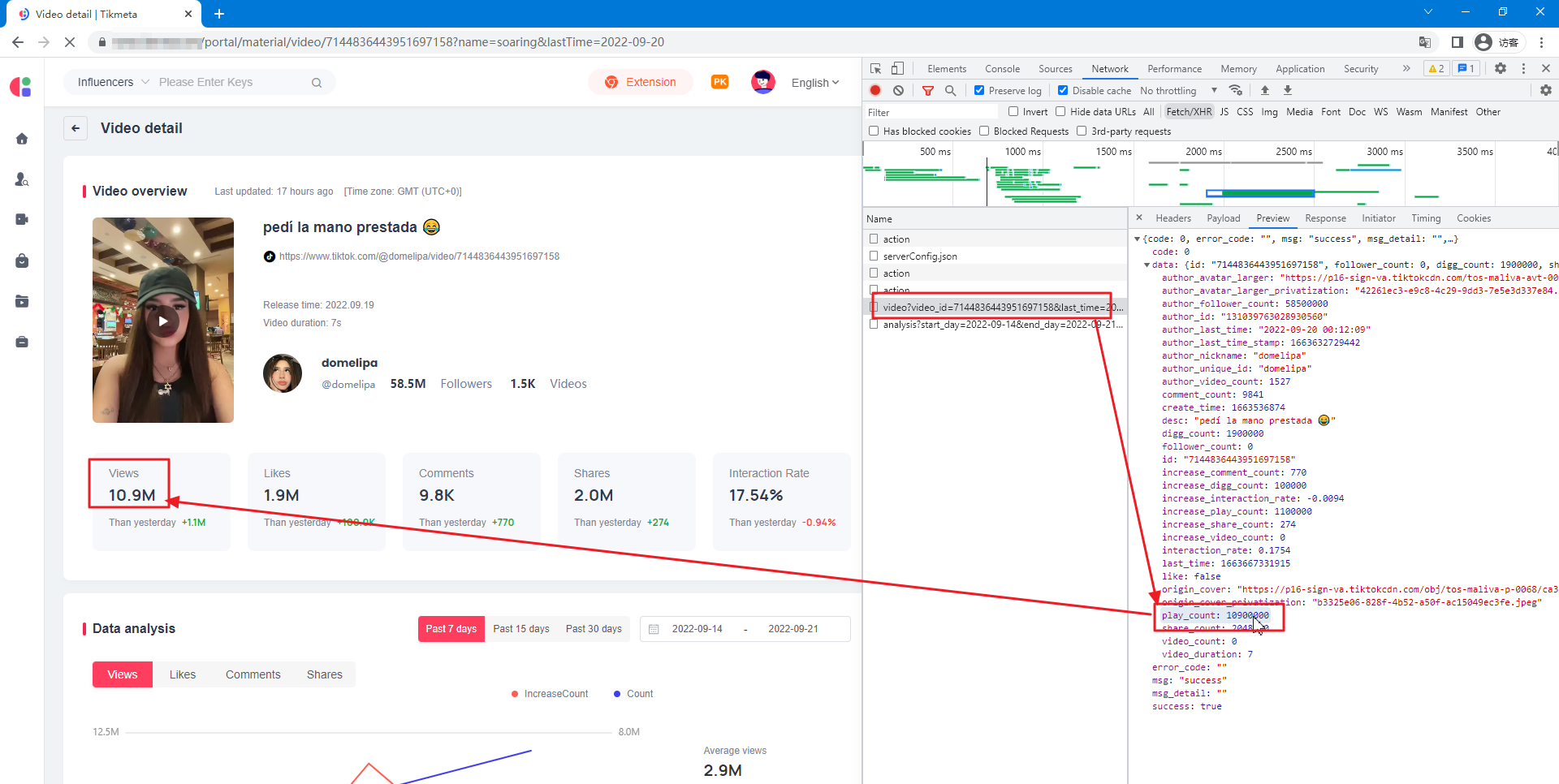
首先进入任一视频详情页,从页面展示的数据找到播放数对应的接口、对应的接口数据(也可从yapi上直接看接口参数描述)
测试视频:https:/portal/material/video/7144836443951697158?name=soaring&lastTime=2022-09-20
视频播放数所在的接口为:https:/api/v1/tikmeta/portal/video?video_id=7144836443951697158&last_time=2022-09-20
视频播放量字段为play_count

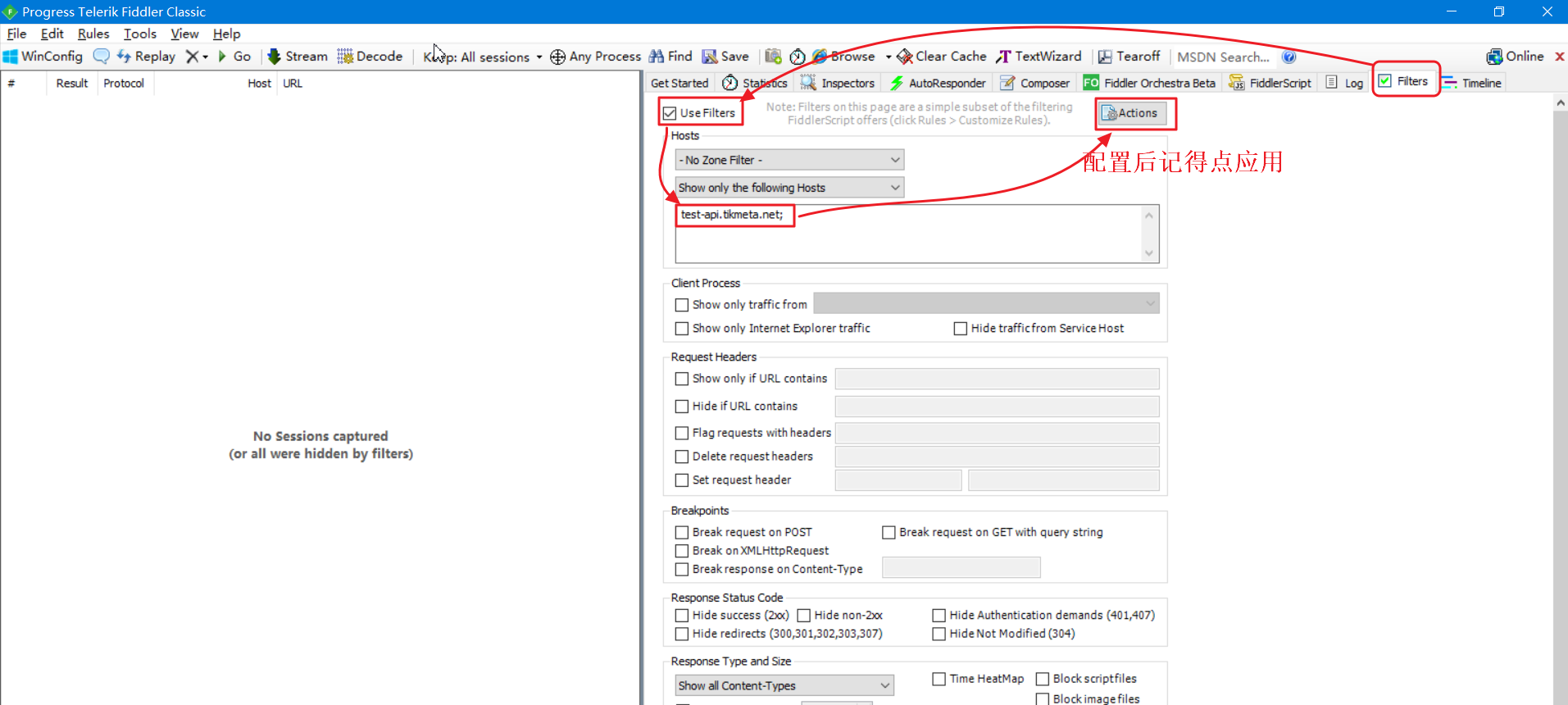
2、配置过滤器
知道以上信息后,打开Fiddler
先配置过滤器,不然Fiddler会展示全部的请求信息,肉眼看比较麻烦
我们前面知道视频播放数所在的接口域名为test-api.tikmeta.net,把该域名按如图所示配置到过滤器中

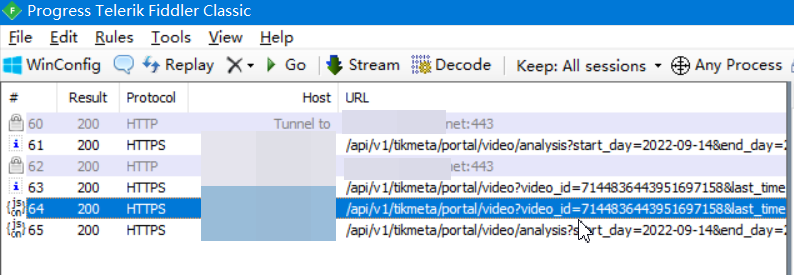
3、查找相应请求
打开浏览器访问一次视频视频详情页:https:/portal/material/video/7144836443951697158?name=soaring&lastTime=2022-09-20
Fiddler即可看到相关请求的接口

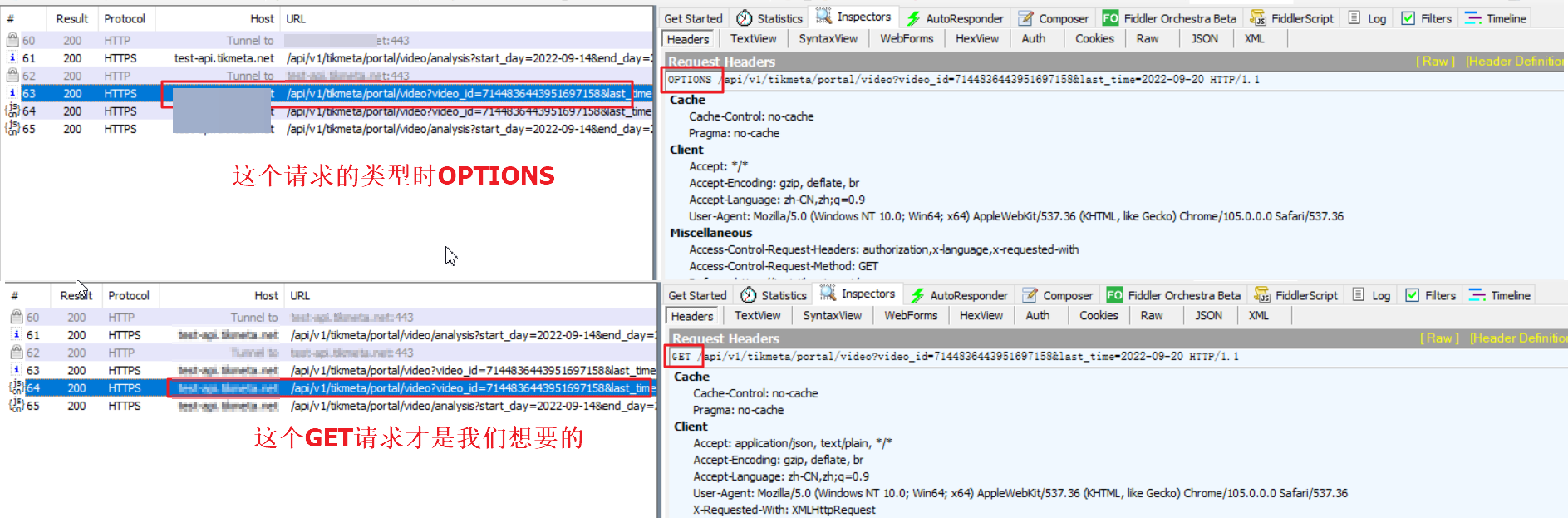
细看会发现https:/api/v1/tikmeta/portal/video?video_id=7144836443951697158&last_time=2022-09-20请求了两次
这里需要注意的是,一次请求是OPTIONS,一次请求是GET。OPTIONS请求是浏览器用来跟服务器确认接口请求方式的(OPTIONS、GET、POST、PUT、DEL等),这个请求我们无需理会

4、复制修改响应信息
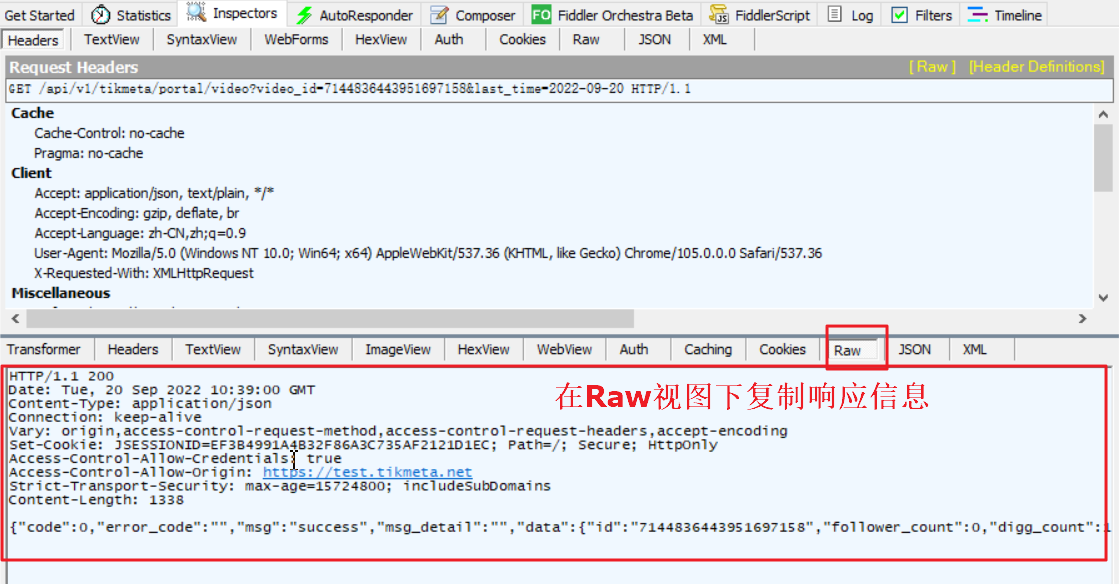
接下来是先把响应信息进行解码,然后在RAW视图下复制响应信息(包含请求头、协议等)

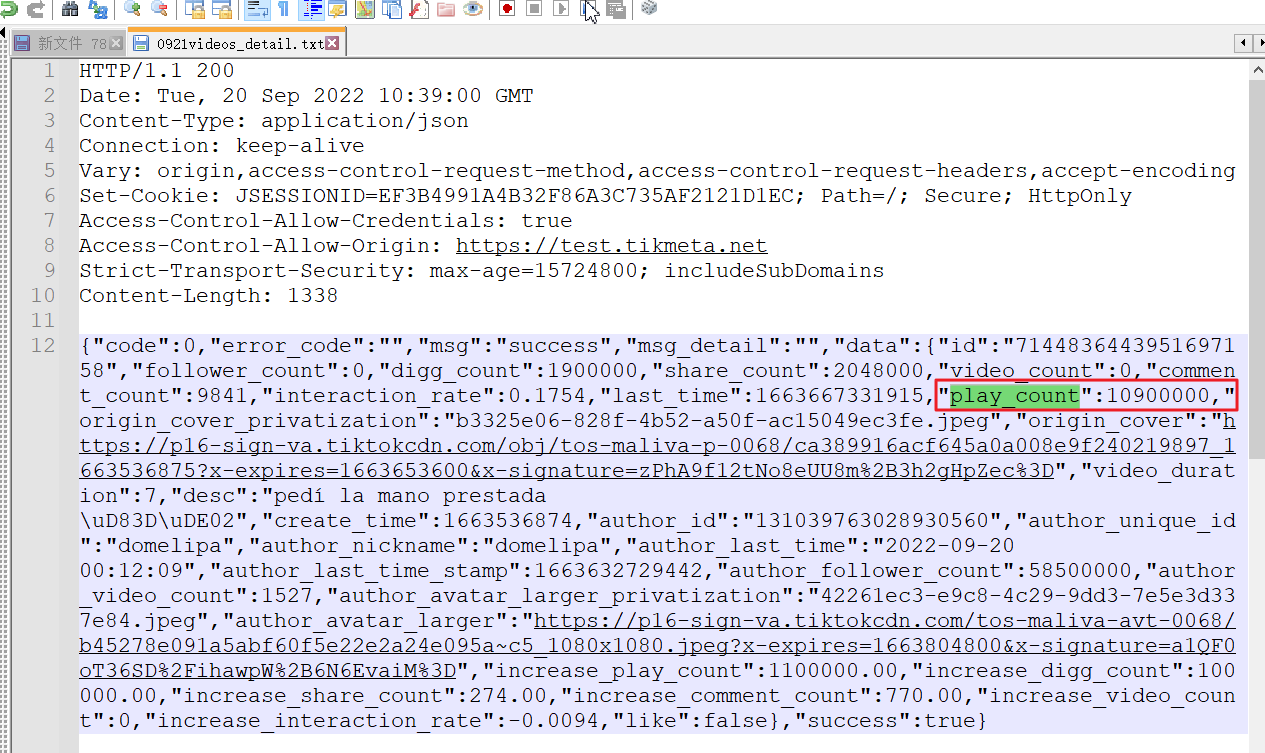
把复制的信息新建一个txt文件进行粘贴(下面以0921videos_detail.txt为例)
上面我们知道接口响应信息中的视频播放量字段为play_count,搜索play_count找到这个字段

修改play_count值为1,这个时候还不能用,因为请求的协议是HTTP/1.1,要求响应信息长度和请求头的Conten-Length对应,如果不一致,这个响应可能被浏览器截断、无限等待等异常。
把play_count从10900000改为1,减少了7个字符,那么长度应该对应减少,Conten-Length由1338改为1331
5、配置自动响应
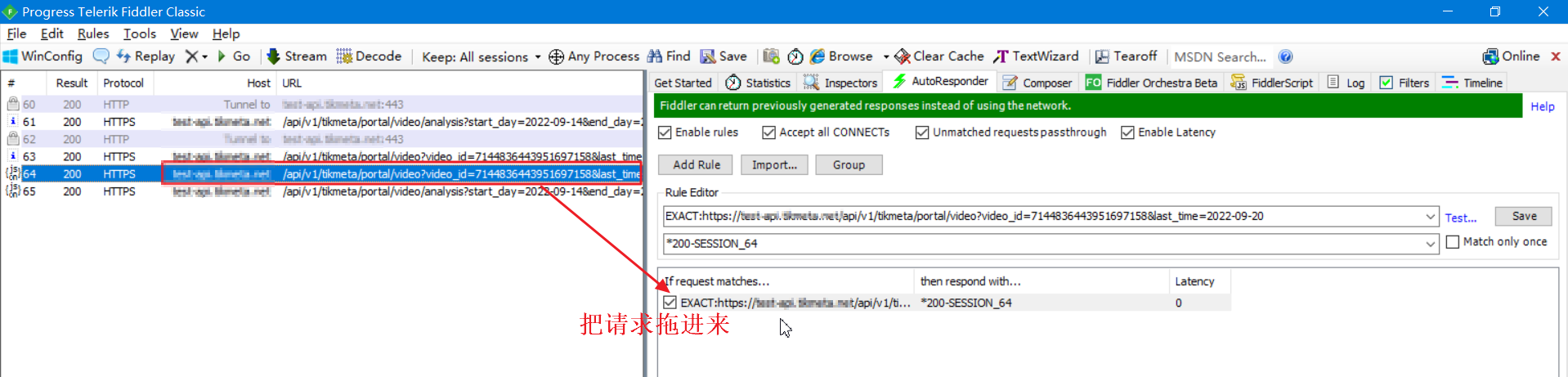
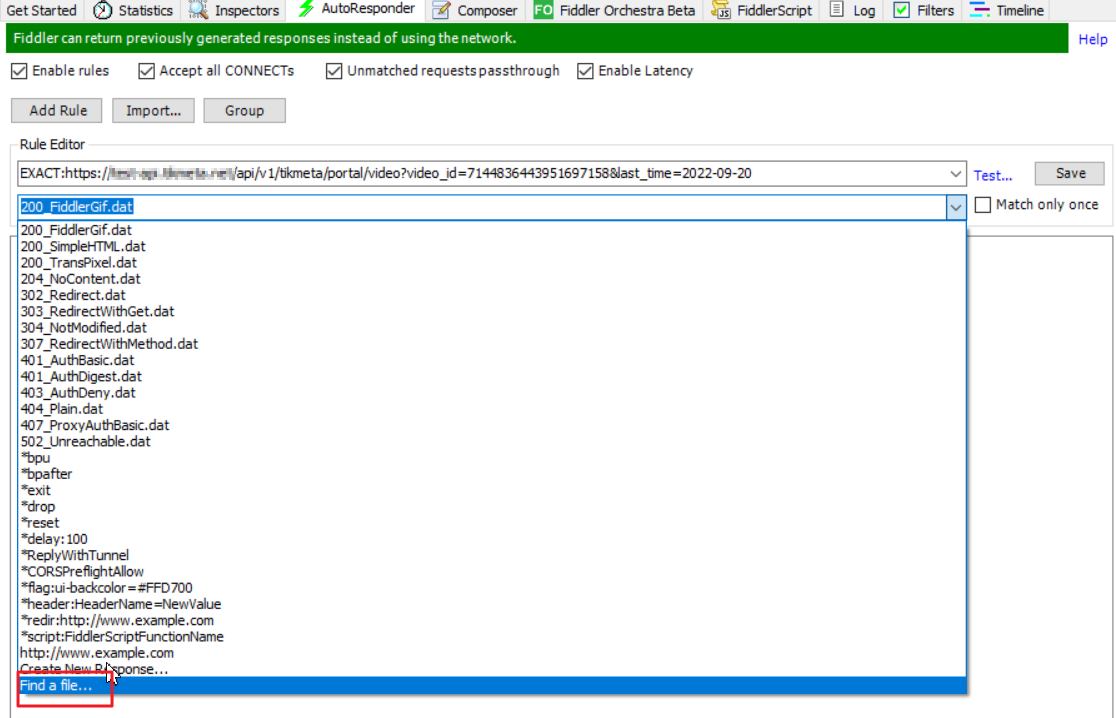
接在在Fiddler找到AutoResponder,把刚才的GET接口拖进来

响应信息选择为刚才保存的文件0921videos_detail.txt

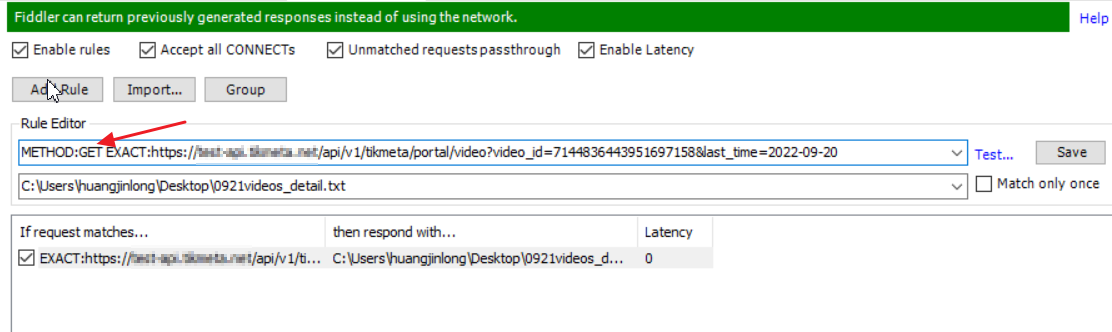
在拦截的请求最前面,加上:METHOD:GET
因为前面有一个OPTIONS请求,如果我们这里不指定为GET方法,会导致fiddler把OPTIONS也拦截了导致网页加载失败
注意写完记得点右侧的Save保存

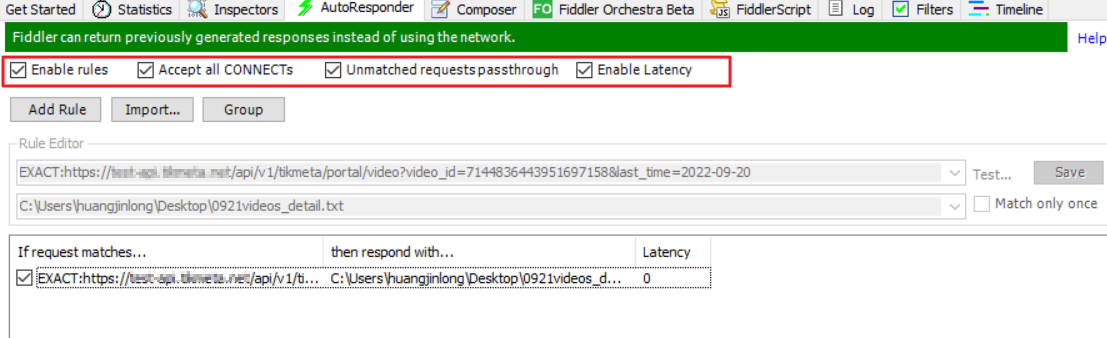
最后是勾选启用规则

6、测试
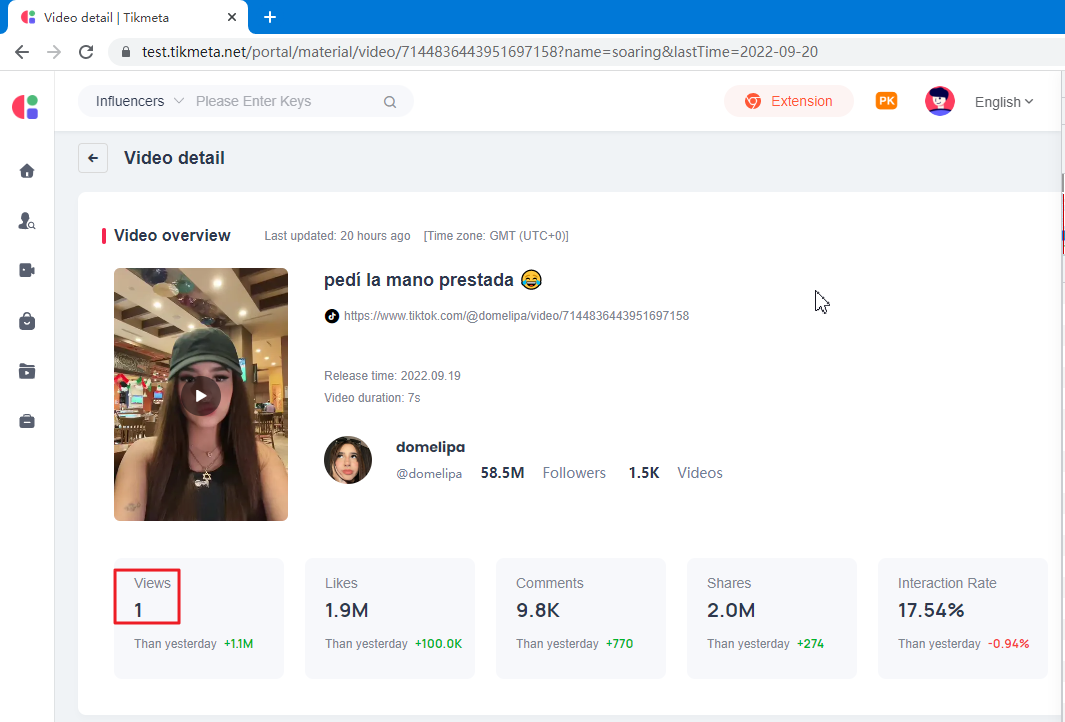
现在回到网页,刷新一下可以看到播放数为1了

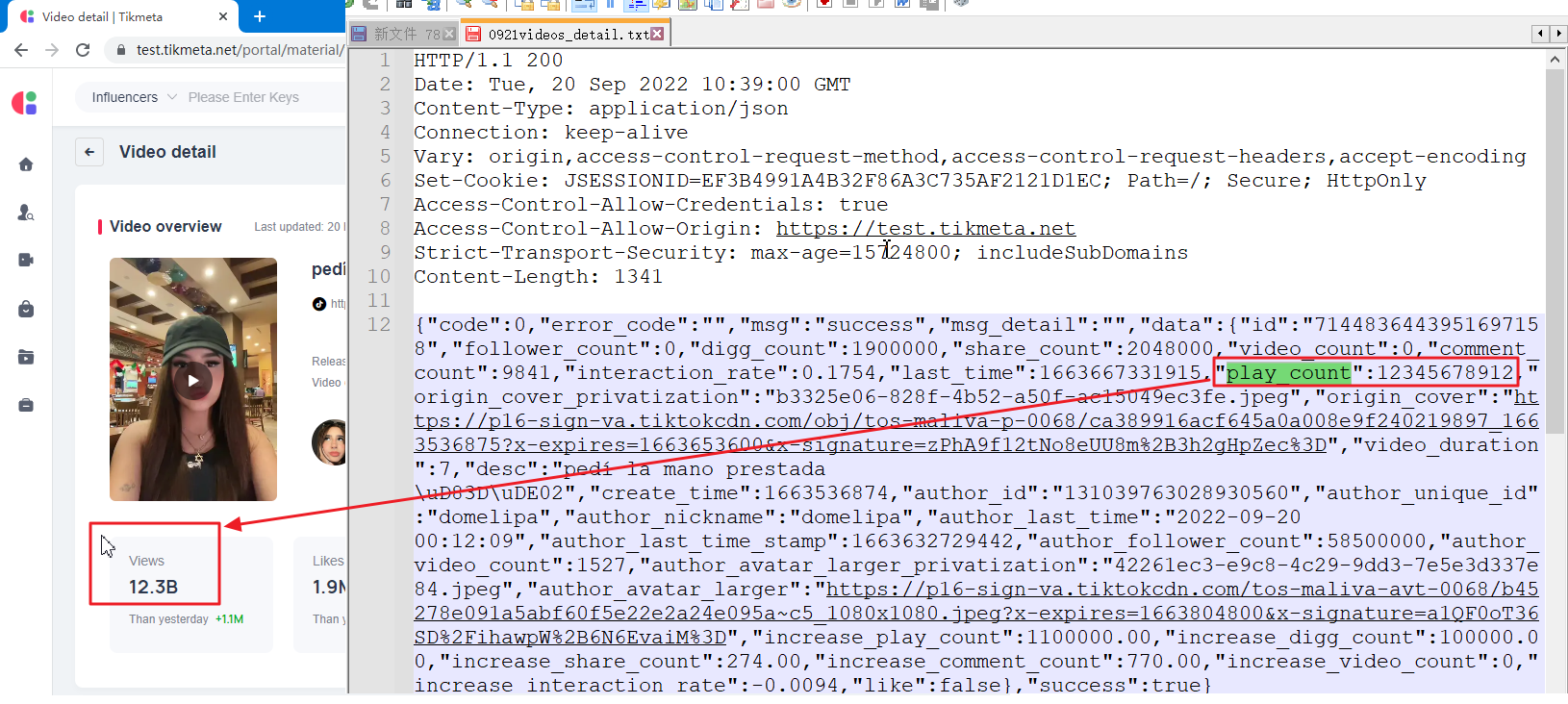
那么接下来就是根据用例反复修改数值即可。如用例4:9位数<播放数<=12位数,展示单位为B。
可看到页面如期把12345678912显示为12.3B。

后话
目前该系统中遇到的主要几类前端测试,都可以使用Fiddler来协助实现精准测试
1、前端数值计量单位转化测试
2、前端曲线图绘制测试
3、无数据时前端缺省页展示测试
4、前端数值计算测试(计算、精度)
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭