PyQt5-无边框窗体阴影的实现
当绘制了一个窗体后代码里设置为无边框时,缺少阴影的问题随之出现。边框阴影最大的作用即使得应用窗口的窗体边界变得清晰。
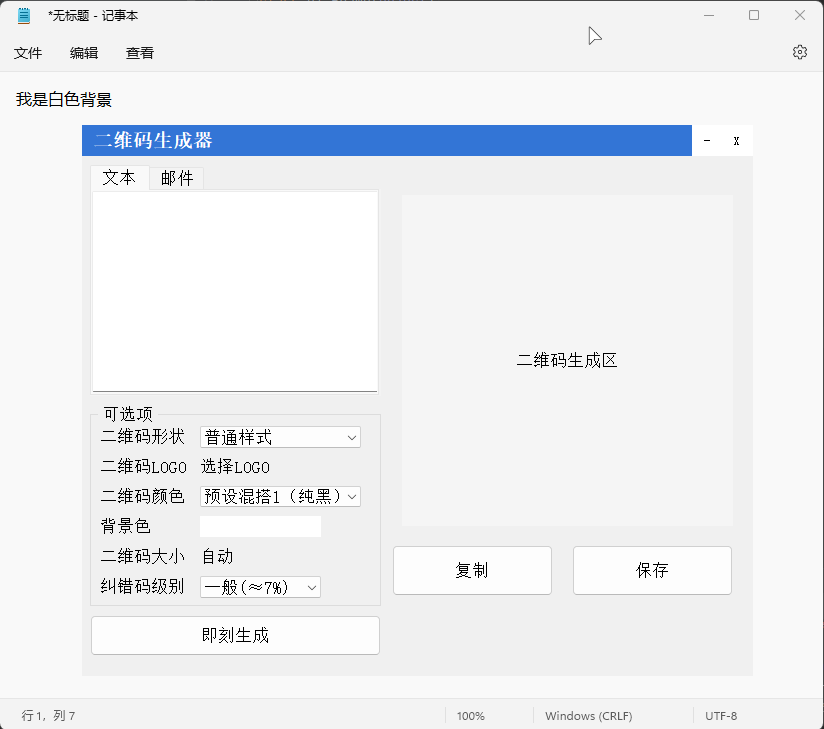
默认窗体的阴影如下图所示

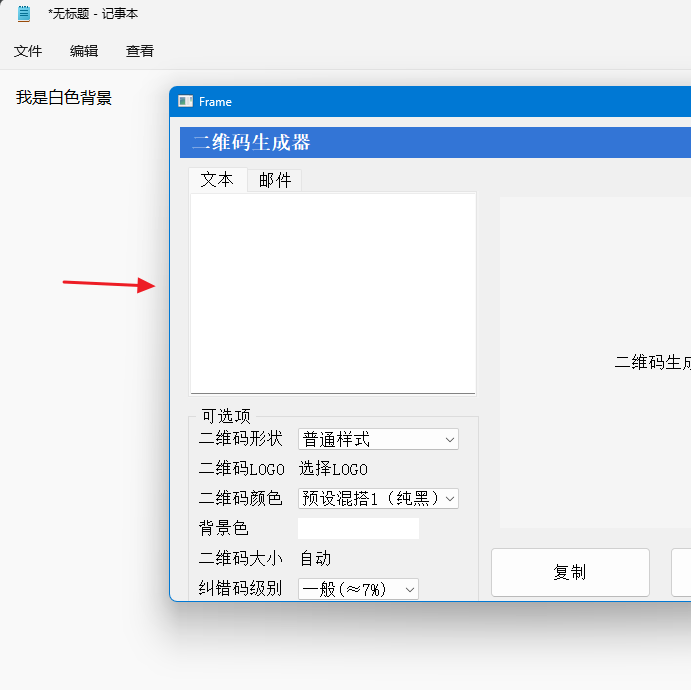
但是代码里设置为无边框后就变得很难区分窗体
self.setWindowFlags(Qt.FramelessWindowHint)

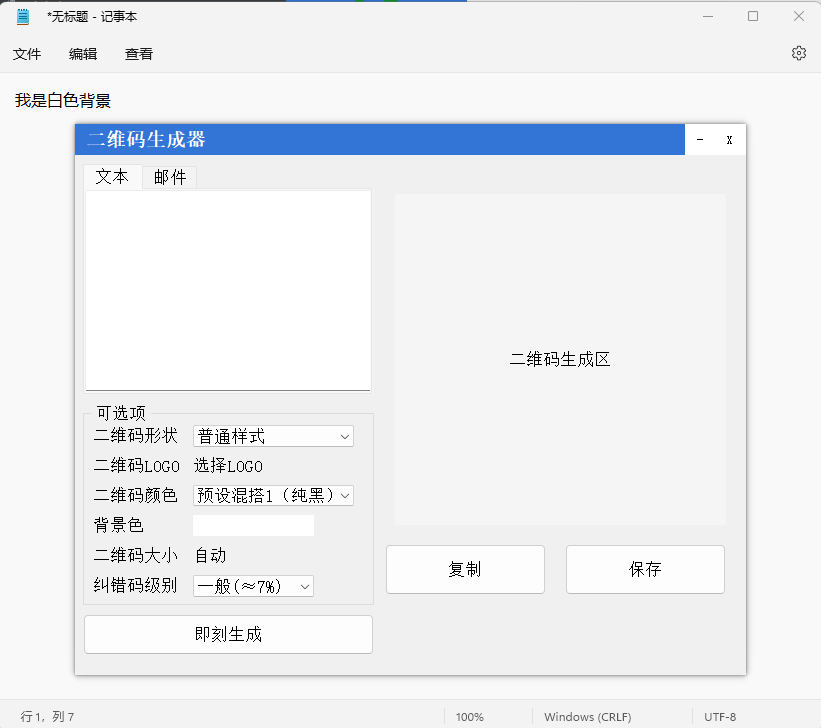
折腾了许久,最终得到一个比较满意的效果

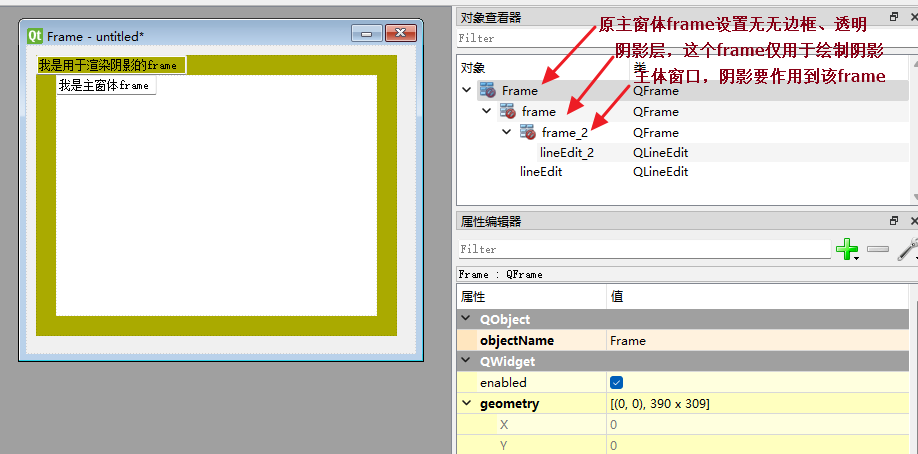
一开始虽然阴影绘制出来,但是时不时遇到UpdateLayeredWindowIndirect failed,并且界面操作还会出现奇怪的BUG,最后对这块进行了整理,我把渲染的层次整理出来如图所示,按这个层次绘制就不存在问题。

示例代码:
class frame_shadow_test(QFrame, Ui_Frame):
def __init__(self):
super().__init__()
self.setupUi(self)
# 设置窗口=.setWindowFlags无边框
self.setWindowFlags(Qt.FramelessWindowHint)
# 将界面属性设置为透明
self.setAttribute(Qt.WA_TranslucentBackground, True)
# 设定一个阴影,半径=10,颜色为#444444,定位为(0,0)
self.shadow_frame.shadow = QGraphicsDropShadowEffect()
self.shadow_frame.shadow.setBlurRadius(10)
self.shadow_frame.shadow.setColor(QColor("#444444"))
self.shadow_frame.shadow.setOffset(0, 0)
# 把阴影层作用到里层的主窗体
self.frame.setGraphicsEffect(self.shadow_frame.shadow)
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
评论已关闭